
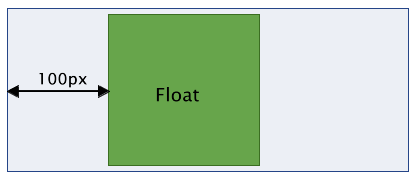
要实现这样的效果,我们给绿色盒模型应用以下CSS属性:
.floatbox {
float: left; width: 150px;
height: 150px;
margin: 5px 0 5px 100px;//外边距的最后一个值保证了100px的距离
}
看起来很简单,但是当我们在IE6查看时,却会发现左边距的100px, 被扩展到了200px!如下:

出现双边距的条件是当浮动元素的浮动方向和margin的方向一致时才会出现。也就是说,并不是只有块状元素左浮动,且具有左外边距时才有这个BUG,当一个盒子右浮动的同时有一个向右的margin-right的时候,IE6也会把margin-right解析为原来的2倍。当有多个同行元素都浮动了,而且都有同方向的margin,则只有最靠近浮动方向的元素有双边距bug。
三,如何解决?
很简单,只需要给浮动元素加上display:inline;这样的CSS属性就可以了。如下图

CSS代码如下:
.floatbox {
float: left;
width: 150px;
height: 150px;
margin: 5px 0 5px 100px;
display: inline;
}