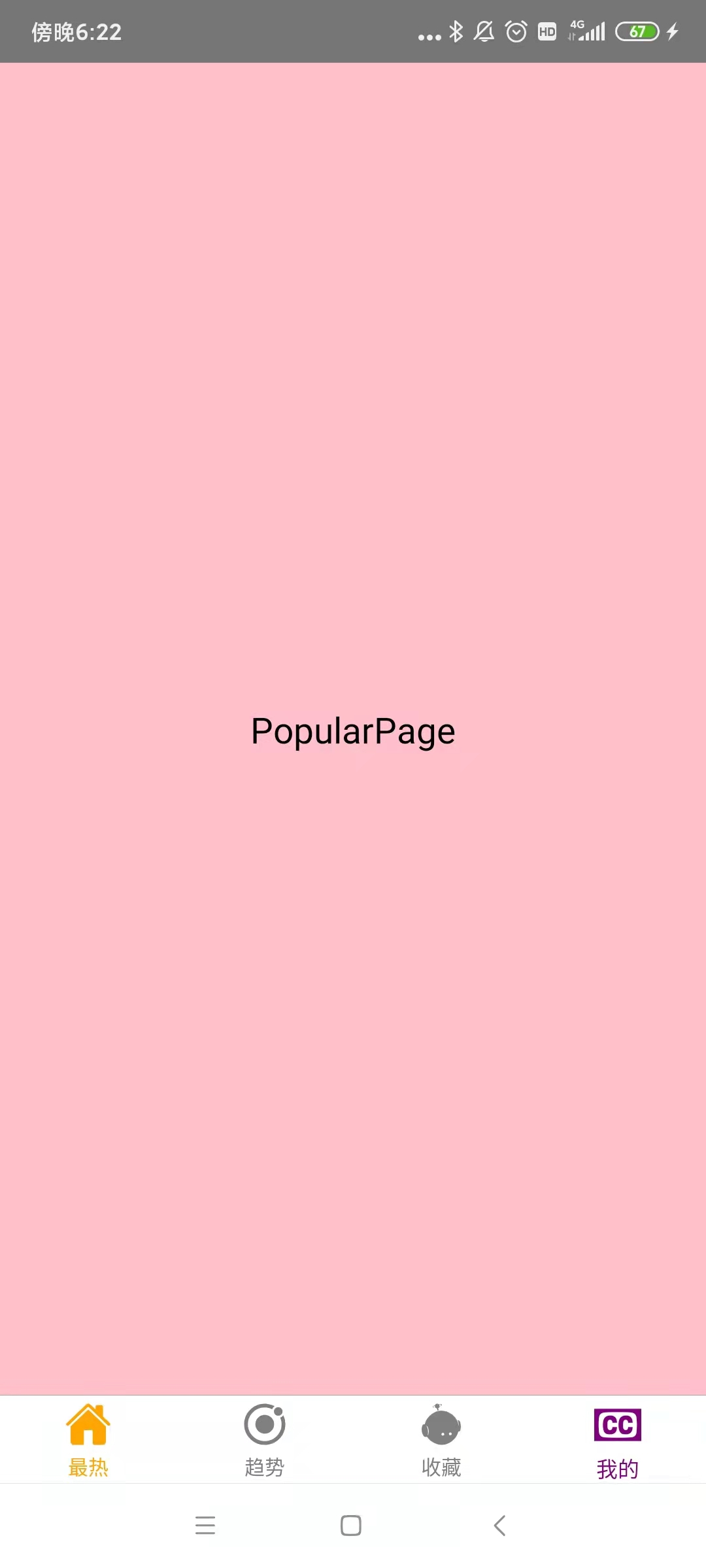
首先看图:底部导航,每个按钮对应不同的页面,按钮激活状态和非激活状态可以设置按钮的颜色字体大小等。

运行后展示欢迎页面,若干秒后跳转到这个页面
思路:在index.js中指向 创建的 appNavigators 文件
这个文件导入两个页面,一个是欢迎页,一个是进入后的展示页
欢迎页用定时器,若干秒后跳转到展示页,展示页创建一个总的展示页,HomePage,
可以把他理解为路由,然后展示各个里面的页面。
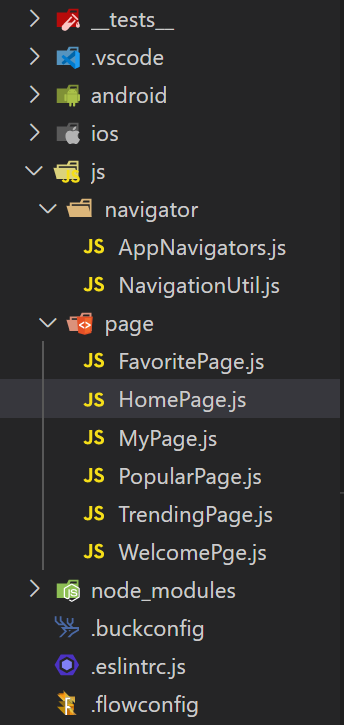
操作:根目录创建 js 文件,里面放两个文件夹,navigator,page

index.js :
import {AppRegistry} from 'react-native'; import App from './App'; import {name as appName} from './app.json'; import 'react-native-gesture-handler'; import AppNavigators from './js/navigator/AppNavigators' AppRegistry.registerComponent(appName, () => AppNavigators);NavigationUtil.js: 用来做跳转的工具
export default class NavigationUtil { static resetToHomePage(params) { const {navigation} = params; navigation.navigate('Main');//跳转到Main } }AppNavigators.js:展示两个页面,并且取消头部展示
import {createAppContainer,createSwitchNavigator} from 'react-navigation'; import {createStackNavigator} from 'react-navigation-stack' import WelcomePage from '../page/WelcomePge' import HomePage from '../page/HomePage' const InitNavigator = createStackNavigator({ WelcomePage:{ screen:WelcomePage, navigationOptions:{ header:null, } } }); const MainNavigator = createStackNavigator({ HomePage:{ screen:HomePage, navigationOptions:{ header:null } } }); export default createAppContainer(createSwitchNavigator({ Init:InitNavigator, Main:MainNavigator },{ navigationOptions:{ header:null } }));WelcomePage:做一个定时器展示后关闭定时器,调用util方法跳转到Main,也就是homepage页面
import React, {Component} from 'react'; import {Text, StyleSheet, View} from 'react-native'; import NavigationUtil from '../navigator/NavigationUtil'; export default class WelcomePage extends Component { componentDidMount() { this.timer = setTimeout(() => { NavigationUtil.resetToHomePage(this.props) }, 7000); } componentWillMount() { // this.timer && clearTimeout(this.timer); } render() { return ( <View style={styles.container}> <Text> WelcomePge12 </Text> </View> ); } } const styles = StyleSheet.create({ container: { flex: 1, justifyContent: 'center', alignItems: 'center', }, });Homepage:创建底部导航,导入各个页面,设置各种属性,比如名字和标签颜色 尺寸,封装成一个标签,最后展示这个标签就行
import React, {Component} from 'react'; import {Text, StyleSheet, View} from 'react-native'; import {createBottomTabNavigator} from 'react-navigation-tabs'; import {createAppContainer} from 'react-navigation'; //页面 import PapularPage from './PopularPage'; import TrendingPage from './TrendingPage'; import FavoritePage from './FavoritePage'; import MyPage from './MyPage'; //图标 import Ionicons from 'react-native-vector-icons/Ionicons' export default class HomePage extends Component { _tabNavigator(){ return createAppContainer(createBottomTabNavigator({ PapularPage:{ screen:PapularPage, navigationOptions:{ tabBarLabel:'最热', tabBarIcon:({tintColor,focused})=>( <Ionicons name={'home'} size={26} style={{color:tintColor}} /> ) } }, TrendingPage:{ screen:TrendingPage, navigationOptions:{ tabBarLabel:'趋势', tabBarIcon:({tintColor,focused})=>( <Ionicons name={'logo-ionic'} size={26} style={{color:tintColor}} /> ) } }, FavoritePage:{ screen:FavoritePage, navigationOptions:{ tabBarLabel:'收藏', tabBarIcon:({tintColor,focused})=>( <Ionicons name={'logo-ionitron'} size={26} style={{color:tintColor}} /> ) } }, MyPage:{ screen:MyPage, navigationOptions:{ tabBarLabel:({tintColor,focused})=>( <Text style={{color:focused?'green':'purple',fontSize:12,alignSelf:'center'}}>我的</Text> ), tabBarIcon:({tintColor,focused})=>( <Ionicons name={'md-logo-closed-captioning'} size={26} style={{color:focused?'green':'purple'}} /> ) } }, },{ tabBarOptions:{ activeTintColor:'orange', inactiveTintColor: 'gray', }, tabStyle:{ height:100 } })) } render() { const Tab=this._tabNavigator() return ( <Tab style={styles.bottomTabBar}/> ); } } const styles = StyleSheet.create({ bottomTabBar:{ height:50 }, container: { flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: 'pink', }, welcome: { fontSize: 20, textAlign: 'center', margin: 10, }, });其他页面,目前没写功能,就是展示
import React, {Component} from 'react'; import {Text, StyleSheet, View} from 'react-native'; export default class FavoritePage extends Component { render() { return ( <View style={styles.container}> <Text style={styles.welcome}> FavoritePage </Text> </View> ); } } const styles = StyleSheet.create({ container: { flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: 'pink', }, welcome: { fontSize: 20, textAlign: 'center', margin: 10, }, });