继拟物化、扁平化(Flat Design)、长阴影(Long Shadow)之后,低多边形(Low Poly)…
作者:770168287
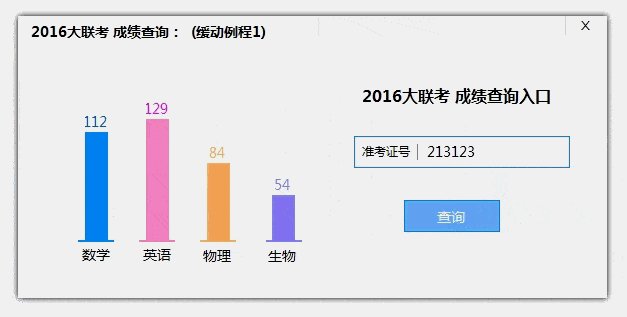
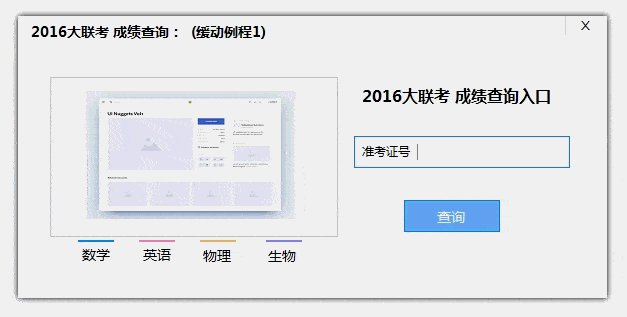
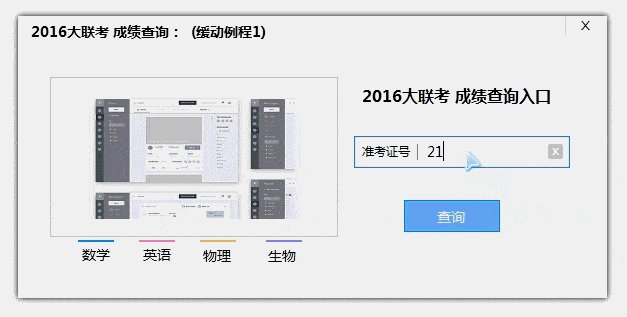
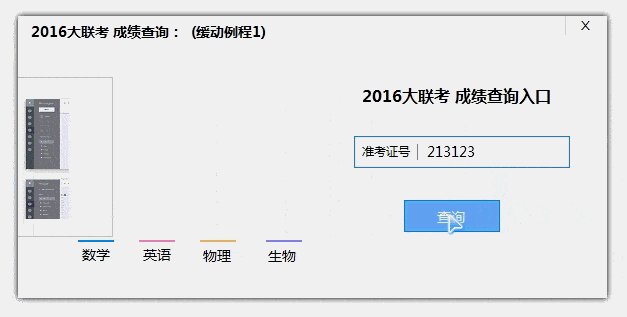
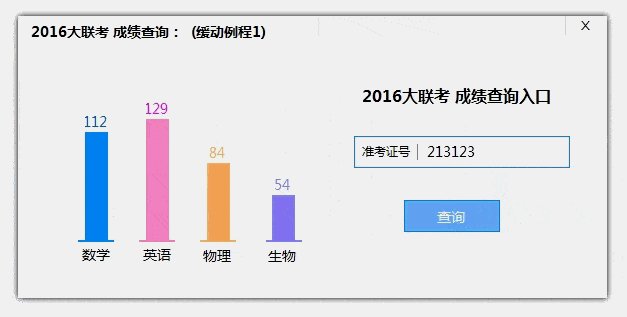
易语言实现强大的缓动算法

这应该是目前首个以易语言原生态组件为载体,支持实现高度自定义缓动效果的模块。 此前在网上所能看到的(或是能看的…
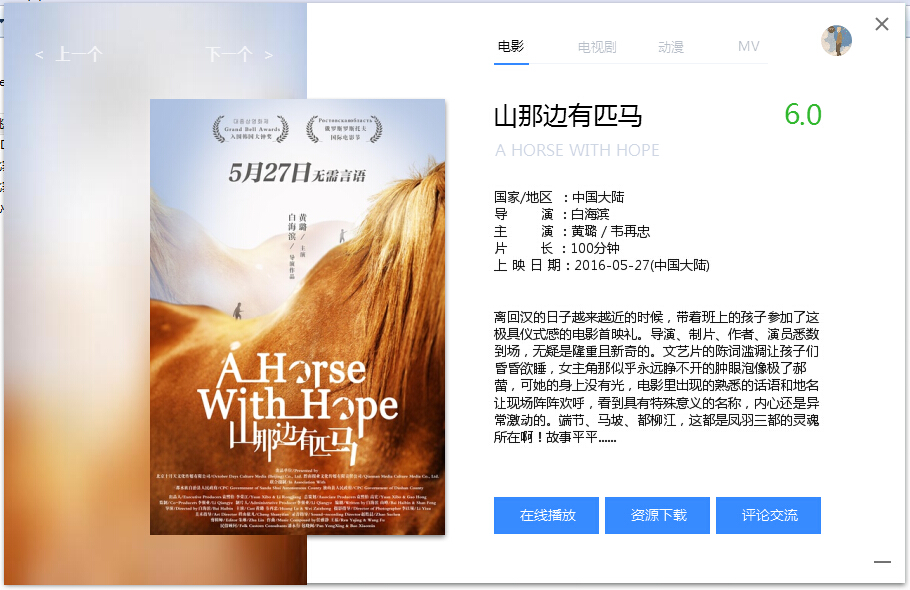
易语言Ex_DirectUI 3.0 + GdiPlus类打造UI界面

易语言Ex_DirectUI 3.0 + GdiPlus类打造UI界面 navDate.ini中值为0,看一次…
继拟物化、扁平化(Flat Design)、长阴影(Long Shadow)之后,低多边形(Low Poly)…

这应该是目前首个以易语言原生态组件为载体,支持实现高度自定义缓动效果的模块。 此前在网上所能看到的(或是能看的…

易语言Ex_DirectUI 3.0 + GdiPlus类打造UI界面 navDate.ini中值为0,看一次…